一、使用的类库
1、phpqrcode(php库)
2、qrcode.js(javascript库)
二、phpqrcode的使用
只用php的类库,也就是二维码的生成在后台操作。因为要在后台生成带logo的二维码,那么首先必须将logo图片上传至服务器(在上传这里我用了webuploader)
phpqrcode使用方法:
首先下载phpqrcode:
然后在使用之前记得引入phpqrcode.php文件
$value = $url;//二维码内容 $errorCorrectionLevel = 'L';//设置容错级别 $matrixPointSize = $size;//生成图片大小 QRcode::png($value, 'public_files'.DIRECTORY_SEPARATOR .'code'.DIRECTORY_SEPARATOR .'qrcode.png', $errorCorrectionLevel, $matrixPointSize, 2);//生成二维码图片 无logo$logo = $tar_path;//上传至服务器的logo图片 $QR = 'public_files'.DIRECTORY_SEPARATOR .'code'.DIRECTORY_SEPARATOR .'qrcode.png';//已经生成的原始二维码图if ($logo !== FALSE) { $QR = imagecreatefromstring(file_get_contents($QR)); $logo = imagecreatefromstring(file_get_contents($logo)); $QR_width = imagesx($QR);//二维码图片宽度 $QR_height = imagesy($QR);//二维码图片高度 $logo_width = imagesx($logo);//logo图片宽度 $logo_height = imagesy($logo);//logo图片高度 $logo_qr_width = $QR_width / 5; $scale = $logo_width/$logo_qr_width; $logo_qr_height = $logo_height/$scale; $from_width = ($QR_width - $logo_qr_width) / 2; imagecopyresampled($QR, $logo, $from_width, $from_width, 0, 0, $logo_qr_width, $logo_qr_height, $logo_width, $logo_height);}$name = time();imagepng($QR, 'public_files'.DIRECTORY_SEPARATOR .'code'.DIRECTORY_SEPARATOR .$name.'.png');//输出带logo的二维码图片
三、qrcode.js的使用
使用qrcode.js在前端直接生成二维码,首先需要下载jquery.qrcode.js
qrcode的使用也很简单:
var length = size*80;//设置二维码大小length = parseInt(length);$("#code_img").qrcode({ //code_img是一个img标签的id render : "canvas", //设置渲染方式,有table和canvas,使用canvas方式渲染性能相对来说比较好 text : url, //扫描二维码后显示的内容,可以直接填一个网址,扫描二维码后自动跳向该链接 width : length, //二维码的宽度 height : length, background : "#ffffff", //二维码的后景色 foreground : "#000000", //二维码的前景色 src: $('#image').attr('src') //二维码中间的图片});
引入jquery.qrcode.js后再自己编写这段js代码,执行后二维码就可以显示处理了
主要是二维码中间的logo引用格式,一般取本地图片有两种格式:一种是本地URL,另一种是将图片转成base64格式
一开始我试用本地URL的格式来引用图片,发现只能引用与js文件统一目录下的图片,所以本地URL格式并不支持,于是我采用了后一种方式。
用
来上传选取本地图片,然后取其base64格式
var input = document.getElementById("file_input");if(typeof FileReader==='undefined'){ input.setAttribute('disabled','disabled');}else{ input.addEventListener('change',readFile,false);}function readFile(){ var file = this.files[0]; if(!/image\/\w+/.test(file.type)){ alert("文件必须为图片!"); return false; } var reader = new FileReader(); reader.readAsDataURL(file); reader.onload = function(e){ $('#image').attr('src',this.result);//image为img标签的id }}
将文件读取为一串Data URL字符串,将小文件以一种特殊格式的URL地址直接读入页面。这个特殊格式就是base64
三、两个类库之间的对比
两个类库,一个在后台操作,一个直接在前端操作。
phpqrcode 生成二维码在后台操作,生成的图片保存在服务器。一般生成二维码都是直接保存到本地然后直接使用,很少会去服务器二次获取,所以采用phpqrcode的 话会使得服务器中的图片堆积,占用了不必要的空间,删除的话也会花费多余的开销。所以使用phpqrcode不适用于这种二维码生成工具。而且上传图片也 会产生多余的开销
qrcode.js直接在前端操作,上传图片直接保存在浏览器,直接在前端生成二维码,不需要任何后台的干涉,这样减少了不必要的开销,也不会在服务器造成图片的堆积而占用不必要的空间。
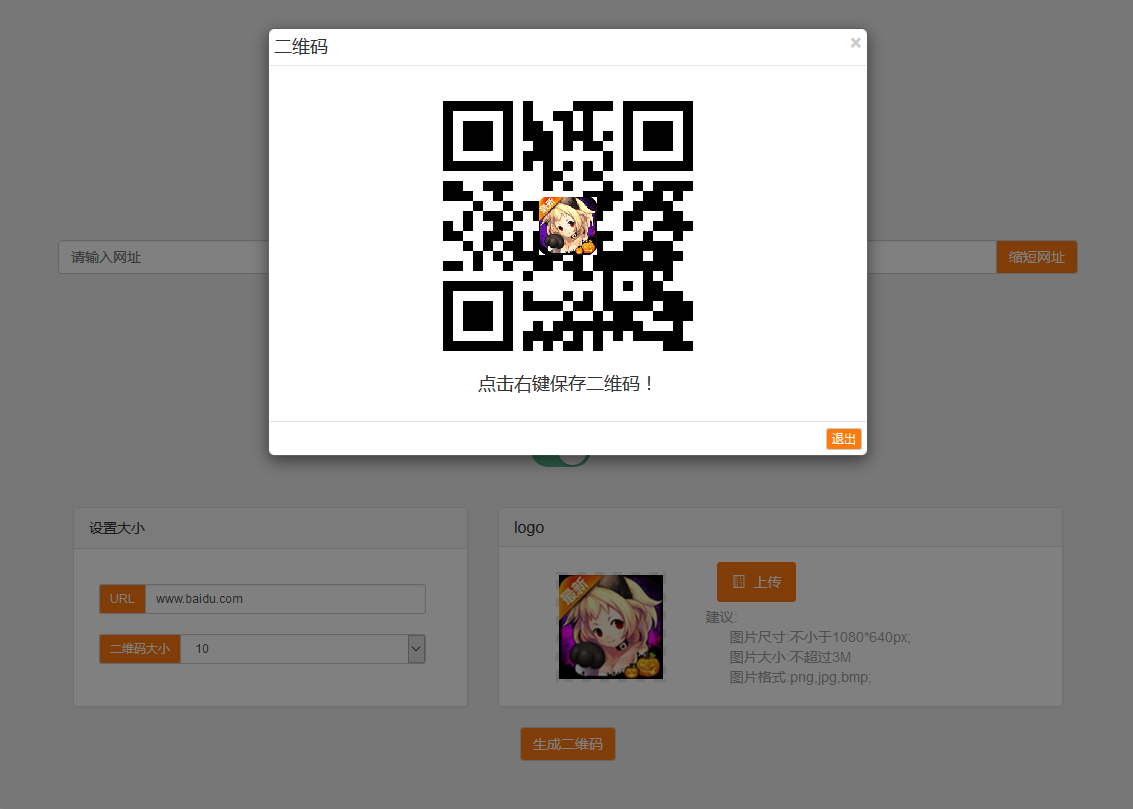
附上样图: